こんにちは、ルレムラ(@luremura)です。
少し前まで、「もしもアフィリエイト」の「かんたんリンク」で、アフィリエイト部分が文字で「リンク」と表示される問題に、さいなまれておりました。
私の環境と状態はこんな感じでした。
- やり方を守ってコードを貼り付けているのに、記事公開後も「リンク」と文字だけ出る
- ページによって、きちんと表示される・されないページがある
- 時間が経つと、きちんと表示されなくなる・されることがある
- WordPressに移ってからだけでなく、はてなブログ時代からあった不具合
- 使っているWordPressのテーマはCocoon
結論から言えば、「Cocoon設定」の「高速化」のチェックをすべて外し、再度かんたんリンクのコードを貼り直すと、正常に表示されました。
このページでは、その方法を解説します。
かんたんリンクが表示されず、文字で「リンク」と表示されるなら「高速化のチェック外し」!
まず、もしもアフィリエイトのかんたんリンクが表示されない状態を確認。
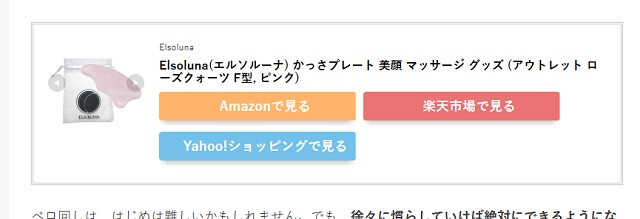
理想の表示はこちら。(私はカスタマイズしているので、リンクボタンに色が付いています。本来はオレンジ色。)

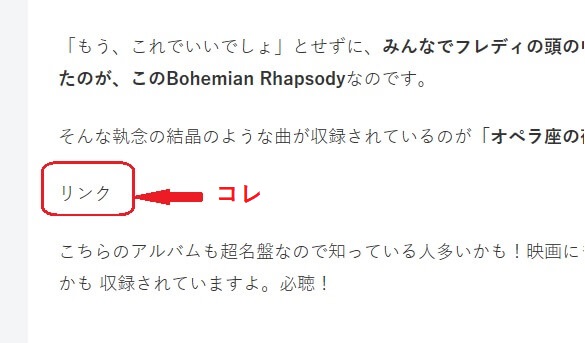
しかし、私の場合かんたんリンクでコードを貼り付けると、文字で「リンク」とだけ表示される始末。

はてなブログ時代にも、文字の「リンク」だけで表示されることは度々ありました。そのときは、コードを貼り直していると、なぜかきちんと表示されていました。
が、WordPressに引っ越した後、特定のページだけ何度コードを貼り直しても、文字だけ「リンク」と出ていたわけです。
文字で「リンク」と出てしまう場合の解決方法
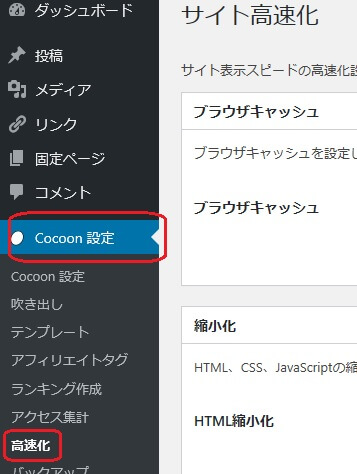
では解決方法を見ていきましょう。まず、WordPressのダッシュボードにて、「Cocoon設定」の「高速化」をクリック。

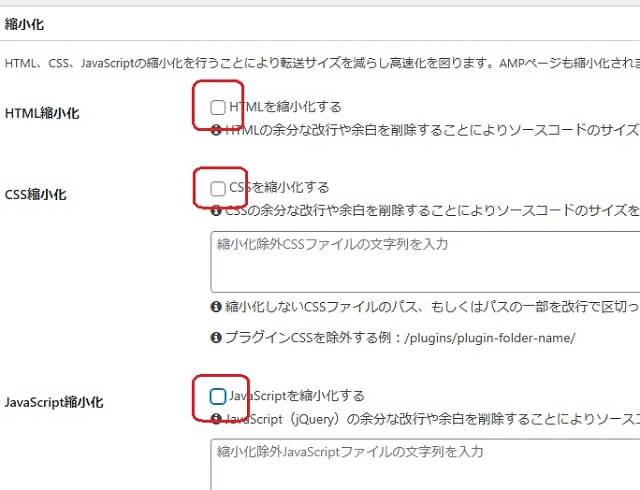
「高速化」の「縮小化」の項目にて「HTML縮小化」「CSS縮小化」「JavaScript縮小化」と、チェック項目があります。
これら3つの高速化にチェックが入っていたら、すべてチェックを外してください。

しかし、私の場合これだけでは「リンク」の表示のままでした。
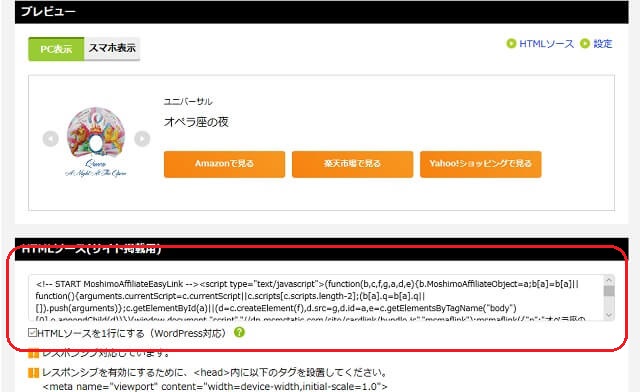
なので、念のために、再度もしもアフィリエイトでかんたんリンクを組成してみました。(「HTMLソースを1行にする(WordPress対応)」にチェックするのを忘れずに。)

赤枠部分のコードをコピー、記事内にペーストして公開したところ…無事に正常に表示されておりました!
このとおり!

あれだけ何度も貼り付けたりしていたのに、あっさり解決!
解決の参考になったのが、こちらのCocoonのフォーラム。

こちらで調べていたところ、私と似たような状況で悩んでいた方々がチラホラいました。
どうも、Cocoonの設定で「JavaScript」の高速化を外すと、かんたんリンクが表示されない問題も、解決できたケースがあったモヨウ。
同じようにしてみたところ、無事に解決に至りました!
AMPページでかんたんリンクが表示されず文字で「リンク」と出る場合の対処
ここまで、通常のページでの対処方法についてお伝えしてきました。AMPページでかんたんリンク部分が「リンク」と出る問題にも触れておきましょう。
というのも、私は今までAMPページを作っているにもかかわらず、こともあろうか、AMPに無頓着でして。
この記事を書いた後に、たまたまはじめて自分ちのAMPページを開いたところ、
- 文字だけ「リンク」と表示されてる
- レイアウトが崩れている
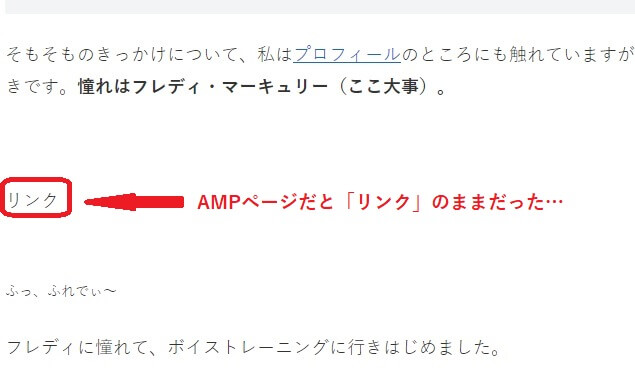
↓AMPページだと、文字で「リンク」だけで表示されているのを知ってしまった。ひえぇぇ…

なんでも、かんたんリンクはAMPだと対応していないんだそな。旧タイプのかんたんリンクだと対応しているようです。
というわけで、AMPページにも「リンク」問題を対処することにしました。
【方法を解説】「AMPページを消す」のが一番
AMPページで「リンク」と出る問題の解決方法で一番手っ取り早いのは、AMPページを削除すること。

レイアウトが崩れるのも気になりますし…結局AMPページがなくても困らないことが判明したので、もう消します。
はてな時代にはAMPがあることで警告とか出ていたのに、なんで今までAMPページに固執してたんでしょうね。
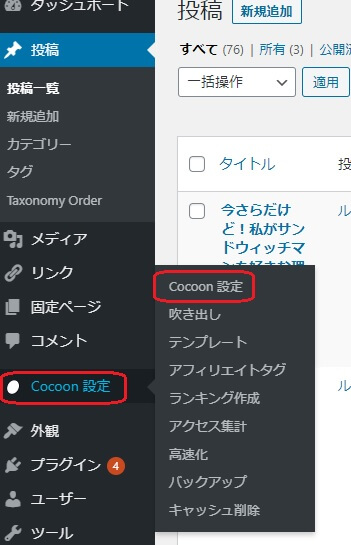
さて、AMPページの消し方はカンタン。ダッシュボードの「Cocoon設定」の「Cocoon設定」をクリック。

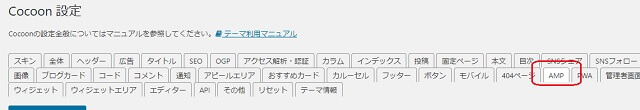
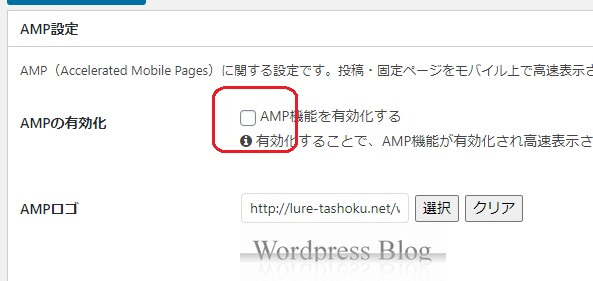
「Cocoon設定」内の「AMP」をクリック。

「AMPの有効化」という項目があるので、「AMP機能を有効化する」のチェックを外します。外したら下のほうにある、「変更をまとめて保存」をクリックすれば、AMPページは無効化されますよ。

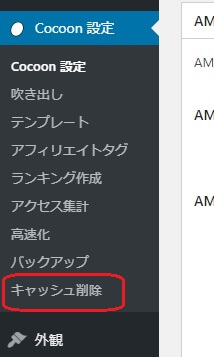
さらに、「Cocoon設定」の「キャッシュ削除」をクリック。

「AMPキャッシュの削除」をクリックして、AMPのキャッシュを消しておきましょう。

この後の作業として、
- 「301リダイレクト」のために、htaccessファイルの編集作業をする
- 「Googleクローラーにサイトの巡回依頼」を出す
のいずれか2通りあります。
1については、正直、私はhtaccessファイルの編集作業ってやったことがありませんでして。なんかめんどくさそう…と思い、2の「Googleクローラーにサイトの巡回依頼」を出すほうを選びました。
Googleクローラーに依頼を出すというのは、巡回依頼を出すことによって「GoogleにAMPではなくなったこと」を早めに知らせるということ。
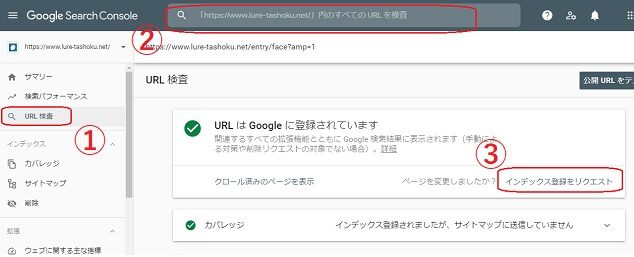
Googleクローラーにサイトの巡回を出すには、Googleのサーチコンソールに移ります。
①「URL検査」 → ②上部の検索窓にAMPのURLを入力 → ③「インデックス登録をリクエスト」します。


数が多いと思うので、アクセス数上位数ページに絞って依頼するといいんだそな。私は15ページくらい依頼しました
正常に処理できていれば、サーチコンソールの「AMP」で確認すると、日に日にAMPページの「有効数」が減っていきます。

私の場合、依頼した日を境に、有効数が16 → 12 → 9ページと減っていってます。ヨシヨシ。
AMPページを無効化する手順は、こちらのサイト様を参考にさせていただきました。とても助かりました。ありがとうございます。
こちらのサイト様では、もう1の方法である「301リダイレクト」のための、htaccessファイルの編集作業についても、丁寧に解説してくれています。
【蛇足と言うか疑問】かんたんリンクの表示問題、「高速化のチェック外し」が解決の鍵だったのか?
ここでは蛇足というか疑問について。そもそも本当に「高速化チェック外し」が解決の鍵だったのか?
私はCocoonのフォーラムで調べる前に、もしもアフィリエイトに直接問い合わせをしていました。
もしもアフィリエイトから来た回答をまとめると、こんな感じ。
- WordPressの場合、プラグインやテーマの設定でHTMLソースの<script>部分が除去されることがある
- コードが</body>直前に挿入されたりすることがある
- 入れているプラグインを外したり、テーマの設定を見直してほしい
まとめると、文字で「リンク」と出るのは、もしもアフィリエイト側の問題ではなく「WordPress側の設定によるもの」とのこと。
しかし、私の場合はてなブログでも、特定のページでもしもアフィリエイトが表示されないことがありました。
ページによって正常に表示されたり、されなかったりするのは何が原因?
でも、貼り直したら正常に表示されるようになったりして…謎が残る。
解決後、高速化のチェックを再度入れても、正常に表示されていた
あとですね、設定の高速化の3つのチェックを外した後、

高速化されなくなったら、サイト表示遅くなるのかな?
と気になりまして。実は、高速化に再度チェックを入れてみたのですね。
文字の「リンク」表示に戻るかな~と思っていたのですが、問題なく正常に表示されています(2020年7月7日確認時点)。

どゆこと?
まぁ、もしもアフィリエイトでコードを再取得→記事に貼り付ける、はしていないのでなんとも言えませんが!
やや消化不良感漂う解決ですね。
かんたんリンク、また正常に表示されなくなるかもしれませんが、私と同じ状態で悩んでいる方はひとまず試してみてはいかがでしょう?
【まとめ】「もしもアフィリエイト」の「かんたんリンク」で文字で「リンク」と表示されるなら、「高速化のチェック外し」で!
お伝えしてきた内容をまとめますね。
「もしもアフィリエイト」の「かんたんリンク」で文字で「リンク」と表示されてしまうなら…
- 「Cocoon設定」の「高速化」のチェックを全て外す
- 念のために、再度、もしもアフィリエイトでかんたんリンクを組成、記事にコピペ
- AMPページでかんたんリンクが表示されず文字で「リンク」と出る場合は、AMPページを消すのが一番
以上、かんたんリンクで「リンク」と表示されてしまう問題の解決方法でした。ぜひお試しください!


コメント